반응형
일러스트레이터에서 오브젝트의 스타일(색상, 획, 효과, 패턴 등)을 복사하는 가장 직관적인 방법을 소개합니다. 동일한 스타일을 여러 개의 오브젝트에 적용할 때 작업 시간을 단축할 수 있는 필수 기능이니, 꼭 익혀두세요!

[ 가장 쉬운 스타일 복사 방법 ] (레이어 패널 활용)
레이어 패널을 활용한 스타일 복사 - 가장 직관적인 방법
✔ 레이어 패널에서 효과 및 속성을 그대로 복사하는 방법!
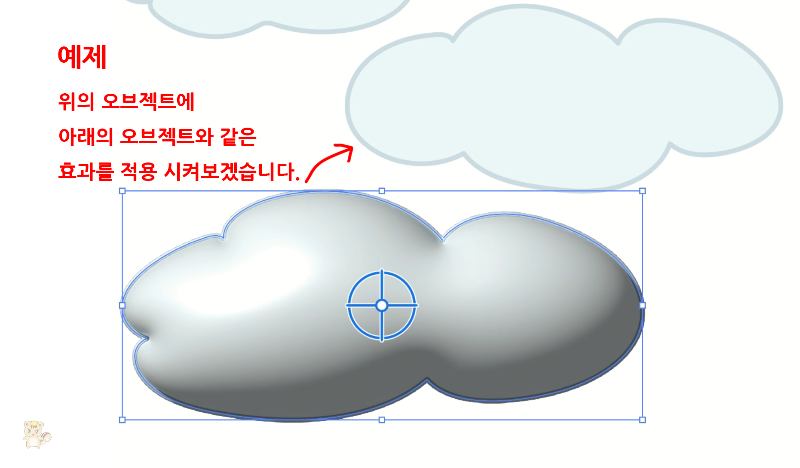
예제: 위의 오브젝트에 아래의 오브젝트와 같은 효과를 적용해보겠습니다.

📌 따라하기
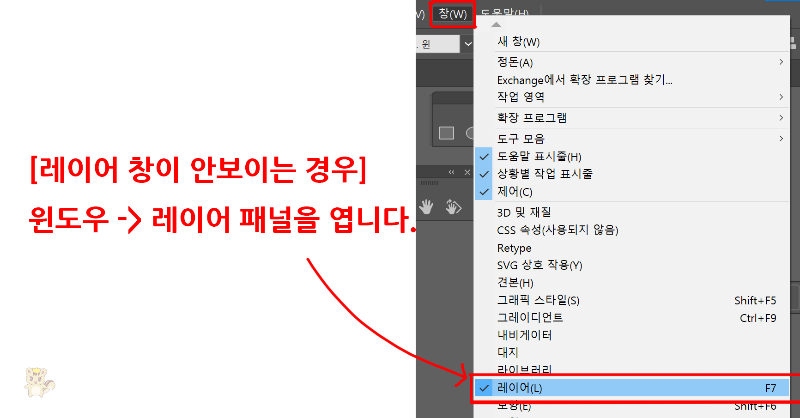
1) 레이어 창 열기
- 레이어 창이 보이지 않는다면 **[윈도우] → [레이어 패널]**을 엽니다. (이미 보이면 생략 가능)

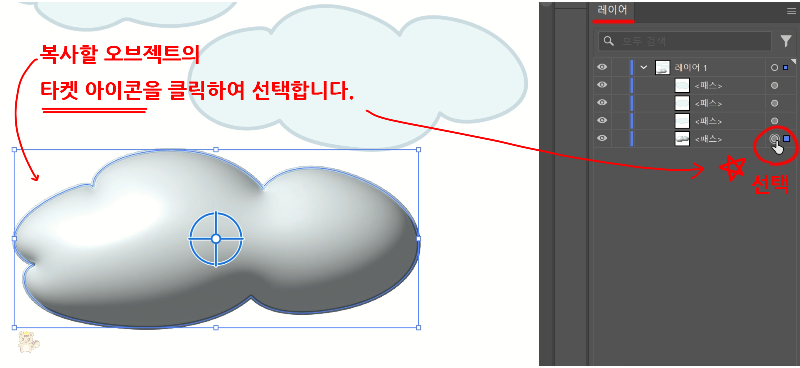
2) 복사할 오브젝트 선택
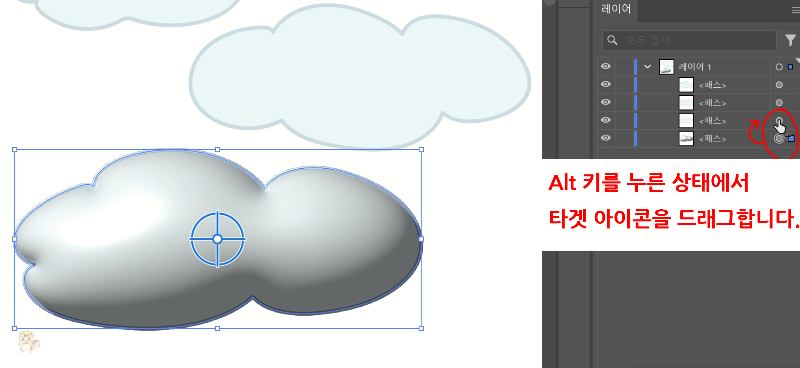
- **레이어 패널에서 복사할 오브젝트의 타겟 아이콘(◉)**을 클릭하여 선택합니다.

3) Alt(Windows) / Option(Mac) 키를 누른 채 타겟 아이콘 드래그
- Alt(Windows) / Option(Mac) 키를 누른 상태에서 타겟 아이콘을 복사할 오브젝트로 드래그하면 스타일이 그대로 복사됩니다.


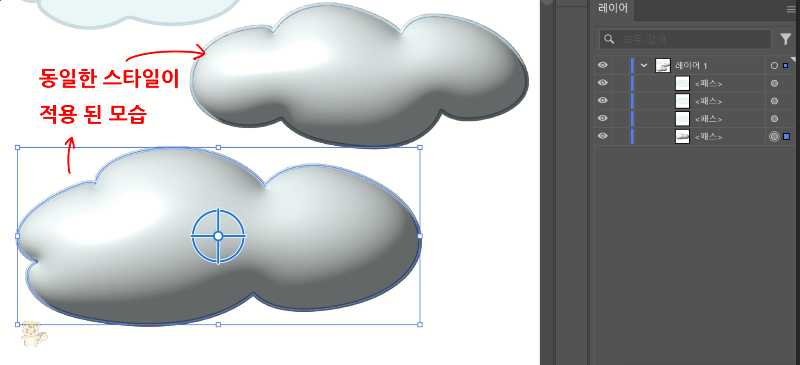
4) 완료!
- 복사된 오브젝트에 동일한 스타일이 적용됩니다.

[ 추가 팁 ]
✅이 방법을 사용하면 효과(Effects), 스타일(Stroke, Fill 등) 모두 복사할 수 있습니다.
✅ 레이어 속성까지 유지되므로 빠르게 적용 가능합니다!
✅스포이드 도구(Eye Dropper Tool)로도 일부 스타일 복사가 가능하지만, 효과까지 완전히 복사하려면 레이어 패널 방법이 더 확실합니다.
[ 정리 ]
일러스트레이터에서 스타일을 복사하는 방법은 작업의 효율성을 높이는 중요한 기능입니다. 목적에 맞는 적절한 방법을 선택해 활용해 보세요!
📌 요약 정리
- 레이어 창 열기 → [윈도우] → [레이어 패널]
- 복사할 오브젝트 타겟 아이콘(◉) 선택
- Alt(Windows) / Option(Mac) 키 누르고 타겟 아이콘 드래그
- 효과와 스타일이 그대로 적용됨!
도움이 되셨다면 댓글과 하트 부탁드립니다! ❤️
반응형
'Design 저장소: 포토샵&일러스트' 카테고리의 다른 글
| HTML 색상표 컬러피커 | HEX, RGB, HSL, HSV 변환 가능한 색상 선택기 (4) | 2025.04.29 |
|---|---|
| [포토샵] 모든 레이어를 PNG 파일로 한번에 저장하는 팁 (4) | 2025.02.04 |
| 포토샵 이미지 크기 픽셀 선택 안될 때 해결 방법 (+포토샵 이미지 크기 변경) (0) | 2025.01.16 |


